 Реферат: FrontPage
Реферат: FrontPage
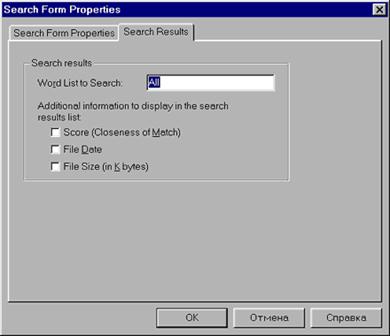
На вкладке Search Results диалогового окна Search Form Properties, показанной на рис. 42, расположен ряд опций, относящихся к результатам поиска:
1. В текстовом поле Word List to Search (Список слов для поиска) введите Аll, если поиск должен осуществляться по всему Web-сайту.

Рис. 942. Вкладка Search Results диалогового окна Search Form
Properties.
2. Три флажка на этой вкладке определяют категории информации, включаемой в отчет о результатах поиска:
• Score (Closeness of Match) (Точность совпадения). Этот показатель отражает качество соответствия результатов поиска запросу, т. е. позволяет оценить, насколько найденное слово близко к искомому.
• File Date (Дата файла). Установка этого флажка включает в результат поиска дату и время последней модификации документа, содержащего найденный текст.
• File Size (in К bytes) (Размер файла в килобайтах). Этот флажок предназначен для вывода в отчет информации о размере найденных документов, что может быть весьма насущным для пользователей с медленным телефонным подключением, которым важно знать, сколь велик документ, прежде, чем начать его загружать.
3. Введя всю необходимую информацию в диалоговом окне Search Form Properties, нажмите кнопку ОК. Frontpage поместит поисковую форму на открытую в Редакторе страницу.
Свойства поискового компонента легко можно перенастроить, щелкнув в Редакторе правой кнопкой мыши на компоненте и выбрав в контекстном меню пункт Form Page Component Properties либо выделив компонент и нажав комбинацию клавиш <Alt>+<Enter>.
Штемпель.
Чтобы поставить на странице дату и время последнего редактирования или автоматического обновления страницы, используйте компонент Frontpage под названием штемпель (timestamp).
Чтобы вставить в страницу штемпель, проделайте следующую процедуру:
1. Установите в Редакторе курсор на то место, где должен будет находиться штемпель. Обычно этому компоненту предшествует фраза типа "Дата последнего изменения страницы".
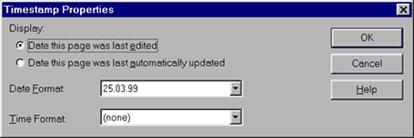
2. Выберите в меню Insert опцию Timestamp; откроется диалоговое окно Timestamp Properties (Свойства штемпеля), приведенное на рис. 43.

Рис. 43. Диалоговое окно Timestamp Properties.
3. В разделе Display укажите, какую именно дату вы хотели бы вывести: дату последнего редактирования (Date this page was last edited) или последнего автоматического обновления (Date this page was last automatically updated). Между редактированием и обновлением есть небольшая разница. Страница считается отредактированной, когда она изменена и сохранена на Web-сервере; страница считается обновленной, когда изменена и сохранена на сервере она или ее включаемая страница. Включение в страницу содержимого других страниц осуществляется при помощи компонента включения, рассматриваемого в этой главе ниже.
4. Выберите из раскрывающегося списка формат даты и времени на штемпеле. Символы TZ в строках формата времени означают Time Zone (часовой пояс). Если штемпель не будет содержать дату или время, установите в соответствующем поле опцию None.
5. Завершив в диалоговом окне Timestamp Properties ввод необходимой информации, нажмите кнопку ОК, и штемпель появится на вашей странице. Форматирование текста в штемпеле осуществляется стандартными инструментами Редактора.
Пример использования штемпеля в Редакторе приведен на рис. 44.

Рис. 44. Штемпель.
Оглавление.
Компонент Table Of Contents (TOG) используется для создания оглавления Web-сайта, содержащего ссылки на каждую страницу. Этот компонент можно настроить таким образом, чтобы при добавлении, удалении и редактировании страниц оглавление обновлялось автоматически.
Включение оглавления.
Чтобы включить в свою страницу оглавление, вам необходимо сделать следующее:
1. Установить в Редакторе курсор на то место, где будет начинаться оглавление.
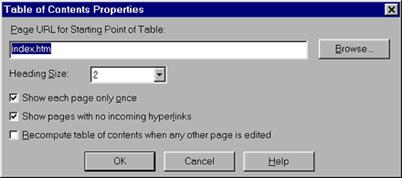
2. В меню Insert выбрать опцию Table of Contents. Перед вами откроется диалоговое окно Table of Contents Properties (Свойства оглавления), показанное на рис. 45.

Рис. 45. Диалоговое окно Table of Contents Properties.
3. В поле Page URL for Starting Point of Table (Адрес начальной страницы оглавления) введите URL страницы, с которой будет начинаться оглавление. В oглавлении будут указаны все страницы, ссылки на которые есть на начальной странице. Если вы зададите здесь заглавную страницу вашего Web-сайта (чаще всего она называется default.htm или index.htm), то оглавление будет охватывать сайт полностью. Если ваш сайт открыт в Проводнике Frontpage, то для просмотра списка его страниц нажмите кнопку Browse; после этого выберите страницу в диалоговом окне Current Web и нажмите кнопку ОК.
4. В раскрывающемся списке Heading Size (Размер заголовка) выберите размер заголовка первого пункта оглавления. Размер можно задать в пределах от 1 (самый крупный) до 6 (самый мелкий) или оставить установленный в браузере по умолчанию, выбрав опцию None.
5. Остальные опции в этом диалоговом окне управляют поведением компонента Table Of Contents:
• Show each page only once (Включать страницы только единожды). Чтобы каждая страница присутствовала в оглавлении один и только один раз, установите этот флажок; в противном случае страницы, ссылки на которые есть в нескольких местах, будут представлены в оглавлении в соответствующем количестве экземпляров.
• Show pages with no incoming hyperlinks (Включить в оглавление страницы, на которые нет ссылок). Установите этот флажок, чтобы в оглавление попали страницы, на которые нет ссылок с других страниц вашего сайта.
• Recompute table of contents when any other page is edited (Перестраивать оглавление при любых изменениях). Установите этот флажок для автоматической перегенерации оглавления при каждом добавлении, удалении или редактировании страниц на вашем сайте. Если ваш сайт достаточно велик и страницы на нем обновляются часто, то установка этой опции может замедлить вашу работу, например, при сохранении. В качестве контрмеры можно порекомендовать перестраивать оглавление вручную путем открытия и сохранения страницы, содержащей компонент Table Of Contents.
6. Закончив в этом диалоговом окне все необходимые настройки, нажмите кнопку ОК. Оглавление появится на странице в Редакторе. Вы не сможете форматировать отдельные пункты оглавления, любое форматирование на этой странице автоматически коснется всего оглавления в целом. Так, например, вы не сможете выделить заголовки курсивом, оставив при этом список обычным текстом.
На рис. 46. показано, как оглавление выглядит в Редакторе.

Рис. 46. Компонент Table Of Contents в Редакторе.
Добавление временного изображения.
Чтобы реализовать изображение, видимое в течение заданного периода времени, сделайте следующее:
1. В Редакторе установите курсор на то место, где будет располагаться изображение.
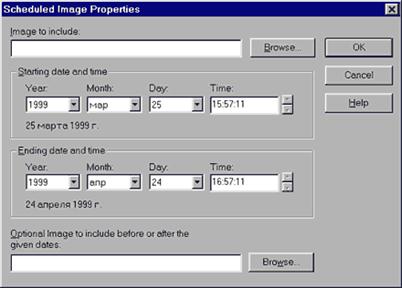
2. В меню Insert выберите Frontpage Component, затем в диалоговом окне Insert Frontpage Component выберите пункт Scheduled Image и нажмите кнопку ОК. Вы увидите диалоговое окно Scheduled Image Properties (Свойства переменного изображения), которое показано на рис. 47.

Рис. 47. Диалоговое окно Scheduled Image Properties.
3. В текстовом поле Image To Include (Включаемое изображение) введите имя изображения, которое вы хотели бы видеть. Нужное изображение можно выбрать из доступных на текущем сайте; для этого следует нажать кнопку Browse, выделить нужный файл и затем нажать кнопку ОК.
4. В секциях Starting date and time (Начальные дата и время) и Ending date and time (Конечные дата и время) введите дату и время соответственно начала и конца периода демонстрации изображения.
5. При необходимости на месте временного изображения до и после его демонстрации можно поместить заставку; для этого введите имя изображения-заставки в последнем, самом нижнем текстовом поле диалогового окна или нажмите кнопку Browse и выберите изображение-заставку из доступных на сайте.
6. Закончив установку параметров в диалоговом окне Scheduled Image Properties, нажмите кнопку ОК.
В течение заданного периода времени вы будете видеть указанное изображение на странице. Если это время еще не наступило (что наиболее вероятно) и для временного изображения не определена замещающая его заставка, то в Редакторе (но не в браузере) на странице в месте включения компонента вы будете видеть надпись Expired Scheduled Image (Просроченное временное изображение). Увидев это сообщение, не пугайтесь — изображение появится на экране в свое время. Если заставка определена, то она будет отображаться во время отсутствия временного изображения и в Редакторе, и в браузере.
Добавление временных страниц.
Чтобы содержимое некоторой страницы было доступно пользователям в течение определенного промежутка времени, произведите следующие действия:
1. В Редакторе установите курсор на то место в текущей странице, где вы хотите видеть включаемый фрагмент.
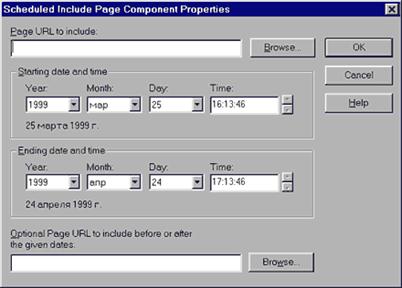
2. Выберите в меню Insert пункт Frontpage Component, в открывшемся диалоговом окне Insert Frontpage Component выберите Scheduled Include, нажмите кнопку ОК. На экране откроется диалоговое окно Scheduled Include Page Component Properties (Свойства временно включаемой страницы), показанное на рис. 48.
3. В текстовом поле Page URL to include введите относительный URL нужной страницы или выберите ее из списка страниц сайта с помощью кнопки Browse; после этого нажмите кнопку ОК.

Рис. 48. Диалоговое окно Scheduled Include Page Component Properties.
4. Введите границы временного диапазона демонстрации страницы.
5. До и после показа временной страницы ее место можно заполнить содержимым другой страницы. Чтобы воспользоваться этой возможностью, введите имя замещающей страницы в текстовом поле в нижней части диалогового окна или нажмите кнопку Browse, чтобы увидеть список доступных на сайте страниц.
6. Завершив ввод информации в диалоговом окне Scheduled Include Page Component Properties, нажмите кнопку ОК.
Создание формы обратной связи.
Начнем с создания в Редакторе страницы формы обратной связи.
1. Выберите в меню File команду New, в списке шаблонов и мастеров на вкладке Page диалогового окна New укажите Feedback Form и нажмите кнопку ОК.
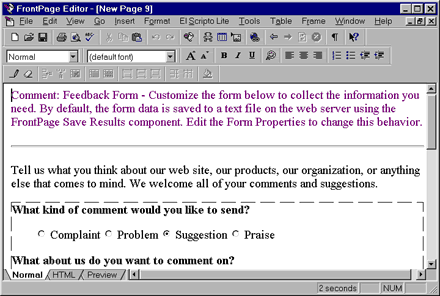
2. Когда страница будет сгенерирована и загружена в Редактор, сохраните ее под названием Feedback Form и дайте ей в текущем сайте имя feedback.htm. Дальше, говоря о форме обратной связи, мы будем иметь в виду именно эту страницу; пример ее приведен на рис. 49.

Рис. 49. Только что созданная форма обратной связи.
Форма обратной связи состоит из нескольких полей; точнее говоря, в нее входит по меньшей мере по одному полю каждого из пяти типов и две кнопки команд.
- Переключатель. Кнопки на странице под строкой "What kind of comment would you like to send?" ("Какого рода комментарии вы хотели бы послать?") — это переключатель. Хотя каждая из этих кнопок (radio button) добавляется к форме по отдельности, они работают как единая группа. Рядом с каждой кнопкой располагается текст, кратко описывающий ее значение; этот текст не является атрибутом кнопки и вводится отдельно. Переключатели используются в тех случаях, когда необходимо дать пользователю возможность выбора одной из нескольких опций (для этой цели можно использовать также раскрывающийся список).
- Раскрывающийся список. Поле под строкой "What about us do you want to comment on?" ("Что вы хотели бы сказать о нас?") — это раскрывающийся список (drop-down list). Пункты списка задаются при установке свойств этого поля. В раскрывающемся списке можно выбрать один или более пунктов.
- Текстовое поле. Следом за раскрывающим списком располагается поле, предназначенное для ввода одной строки текста (one-line text box). Ширина его задается при установке свойств поля.
- Текстовое окно. Большое текстовое поле под строкой "Enter your comments in the space provided below:" (Введите свои комментарии в отведенном для этого месте) называется текстовым окном (scrolling text box). Это поле предназначено для ввода текста большого объема (длинных комментариев и т. п.).
- Флажок. Маленький квадратик вблизи нижней границы страницы, начинающий строку "Please contact me as soon as possible regarding this matter" (Свяжитесь со мной как можно скорее) — это флажок. Когда пользователь щелкает на пустом флажке, на нем появляется галочка; с помощью флажков пользователям предоставляется выбор да/нет.
- Кнопка. Две кнопки в самом низу формы обратной связи, помеченные Submit Comments (Отправить комментарии) и Clear Form (Очистить форму), представляют собой обычные кнопки (command buttons или pushbuttons). С их помощью пользователи могут выполнить соответствующие действия.
Список литературы
- Григорьева Н. В. MS FrontPage 2002 ”Шаг за шагом”, 2002, М.
- Леонтьев Б. Web-дизайн, 2001,М.
- Омельченко Л., Федоров А. MS FrontPage 2002 “Самоучитель”, 2001.
- Усенков Д. уроки Web-мастера, 2002.
- Хестер Н. FrontPage 2002 дляWindows “Быстрый старт”, 2002.


