 Дипломная работа: Методика обучения теме "Создание Web-страниц с помощью языка HTML" в курсе информатики для слабослышащих школьников 11-х классов
Дипломная работа: Методика обучения теме "Создание Web-страниц с помощью языка HTML" в курсе информатики для слабослышащих школьников 11-х классов
§2.1.2 Основные средства форматирования текста
Для форматирования текста HTML – документов предусмотрена целая группа тегов, которую можно условно разделить на теги логического и физического форматирования. Теги логического форматирования обозначают (своими именами) структурные типы своих текстовых фрагментов. Теги физического форматирования определяют формат отображения указанного в них фрагмента текста в окне браузера.
Теги логического форматирования:
Ø <ABBR>…</ABBR> - отмечает текст как аббревиатуру.
Ø <ACRONYM>…</ACRONYM> - отмечает акронимы.
< ACRONYM TITLE = ˝Московский городской педагогический университет˝>МГПУ </ACRONYM> - один из ведущих вузов Москвы!
Ø <CITE>…</CITE> - используется для отметки цитат или названий книг и статей, ссылок на другие источники и т.д.
<CITE> Комсомольская правда</CITE> является одной из наиболее популярных газет Москвы.
Ø <DFN>…</DFN> - отмечает свой текстовый фрагмент как определение.
<DFN> Internet Explorer</DFN> - это популярный WEB- браузер.
Ø <EM>…</EM> - используется для выделения важных фрагментов текста.
Пример выделения <EM>отдельных слов</EM> текста.
Ø <KBD>…</KBD> - отмечает текст как вводимый пользователем с клавиатуры.
Чтобы запустить текстовый редактор, напечатайте <KBD>notepad</KBD>
Ø <Q>…</Q> - отмечает короткие цитаты в тексте.
Ø <SAMP>…</SAMP> - отмечает текст как образец.
В результате работы программой будет напечатано <SAMP>Привет!!!</SAMP>
Ø <STRONG>…</STRONG> - используется для выделения важных фрагментов текста.
<STRONG> Выделяет текст</STRONG>
Ø <VAR>…</VAR> - отмечает имена переменных программ.
Задайте значение переменной <VAR>n</VAR>
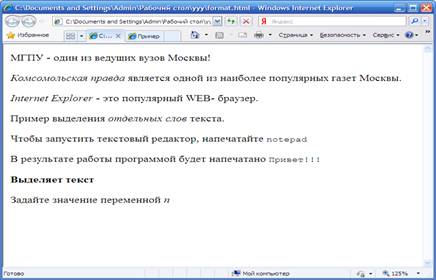
Отображение примеров, приведенных при описании тегов логического форматирования текста, показано на рисунке 1.

Рис.1. Примеры логического форматирования текста
Теги физического форматирования текста.
Ø <B>…</B> - отображает текст полужирным шрифтом.
Это <B>полужирный </B> шрифт.
Ø <I>…</I> - отображает текст курсивом.
Выделение<I>курсивом </I>.
Ø <TT>…</TT> - отображает текст моноширинным текстом.
Это <TT>моноширинный </TT> шрифт.
Ø <U>…</U> - отображает текст подчеркнутым.
Пример <U>подчеркивания </U> текста.
Ø <STRIKE>…</STRIKE> и <S>…</S> - отображает текст, перечеркнутый горизонтальной линией.
Пример<STRIKE>зачеркнутого </STRIKE>текста.
Ø <BIG>…</BIG> - выводит текст большего размера.
Шрифт <BIG>большего /BIG> размера.
Ø <SMALL>…</SMALL> - выводит текст шрифтом меньшего размера.
Шрифт<SMALL>меньшего </SMALL>размера.
Ø <SUB>…</SUB> - сдвигает текст ниже уровня строки и выводит его шрифтом меньшего размера.
Пример шрифта для<SUB>нижнего</SUB>индекса.
Ø <SUP>…</SUP> - сдвигает текст выше уровня строки и выводит его шрифтом меньшего размера.
Пример шрифта для <SUP>верхнего</SUP>индекса.
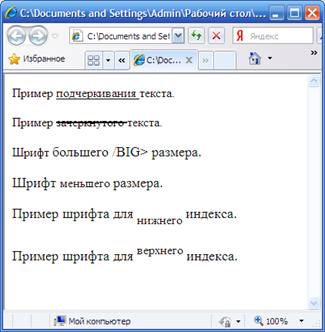
Отображение примеров, проведенных при описании тегов физического
форматирования текста, показано на рисунке 2.

Рис.2.Примеры физического форматирования текста
Последний пример на рисунке 2 отображает использование вложенных
друг друга тегов.
А здесь текст <B><I>полужирный и курсивный </B></I>
Ø <FONT>…</FONT>- указывает параметры шрифта.
Параметры тега:
- FACE= ˝тип шрифта˝ – служит для указания типа шрифта, которым
программа просмотра пользователя будет выводить текст. Можно указать как один, так и несколько названий шрифтов, разделяя их запятыми.
<FONT FACE= “Verdana”, “Arial”, “Helvetica”>
Пример задания названия шрифта </FONT>
- SIZE= ˝число˝- служит для указания размеров шрифта в условных
единицах от 1 до 7. Размер шрифта указывается как абсолютной величиной (SIZE=2), так и относительной (SIZE=+2).
<FONT SIZE =2> Шрифт размера 2 </ FONT >
- COLOR = ˝цвет˝ - устанавливает цвет шрифта, который может
задаваться с помощью стандартных имен или в формате #RRGGBB.
<FONT COLOR= GREEN>текст зеленого цвета </FONT>или
<FONT COLOR= #FF0000>текст красного цвета</FONT>
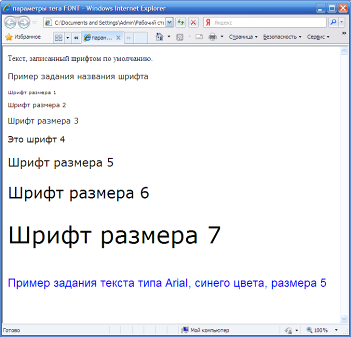
Отображение примеров, проведенных при описании параметров тега <FONT>, показано на рисунке 3, а запись документа на языке HTML выглядит так:
<HTML>
<HEAD>
<TITLE>параметры тега FONT</TITLE>
</HEAD>
<BODY>
Текст, записанный шрифтом по умолчанию.<BR>
<FONT FACE= Verdana, Arial, Helverica> Пример задания названия шрифта
</ FONT> <BR>
<FONT SIZE=1> Шрифт размера 1 </ FONT >
<FONT SIZE =2> Шрифт размера 2 </ FONT >
<FONT SIZE =3> Шрифт размера 3 </ FONT >
<FONT SIZE =4>Это шрифт 4 </ FONT >
<FONT SIZE =5> Шрифт размера 5 </ FONT >
<FONT SIZE =6> Шрифт размера 6 </ FONT t>
<FONT SIZE =7> Шрифт размера 7 </ FONT >
<FONT FACE=Arial SIZE=5 COLOR=blue >Пример задания текста типа Arial, синего цвета, размера 5 </ FONT>
</BODY>
</HTML>

Рис.3. Применение параметров тега <FONT>
Ø <BASEFONT>…</BAZEFONT> - используется для указания размера, типа и цвета шрифта, используемого в документе по умолчанию. Эти значения обязательны для всего документа.
Любой документ необходимо форматировать. Документ HTML не исключение. Рассмотрим основные элементы форматирования HTML- документа.
§2.1.3 Форматирование HTML документа
Как и в Word, основной структуры текста в HTML является абзац.
Ø <P>…</P> - служит для выделения абзаца. Закрывающийся тег </P> не обязателен.
Параметры тега:
- LEFT- выравнивание текста по левой границе окна браузера.
- CENTER- выравнивание текста по центру окна браузера.
- RIGHT- выравнивание текста по правой границе окна браузера.
- JUSTIF - выравнивание текста по ширине окна браузера.
Ø <BR> - принудительный перевод строки.
Ø <NOBR> и <WBR>- запрещают перевод строки.
Ø <H1>…</H1>,…,<H6>…</H6>- заголовки. Заголовок с номером 1 – самый крупный, а с номером 6 – самый мелкий.
Параметр тега:
- ALIGN= ˝значение˝- горизонтальное выравнивание. Имеет значения:
- LEFT- слева.
- CENTER- по центру.
- RIGHT- справа.
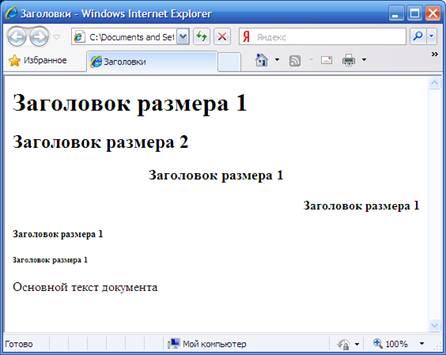
На рисунке 4 пример использования заголовков разного уровня с
различным выравниванием.
<HTML>
<HEAD>
<TITLE>Заголовки</TITLE>
</HEAD>
<BODY>
<H1> Заголовок размера 1 </H1>
<H2> Заголовок размера 2 </H2>
<H3 ALIGN= CENTER > Заголовок размера 3 </H3>
<H4 ALIGN= RIGHT > Заголовок размера 4 </H4>
<H5> Заголовок размера 5 </H5>
<H6> Заголовок размера 6 </H6>
Основной текст документа
</BODY>
</HTML>

Рис.4. Отображение заголовков различного размера
Ø <HR>…</HR> - позволяет провести рельефную горизонтальную линию.
Параметры тега:
- ALIGN= ˝значение˝ - выравнивает по краю или центру. Имеет
значения:
- LEFT- слева.
- CENTER- по центру.
- RIGHT- справа.
- WIDTH= ˝число˝ - устанавливает длину линии в пикселях или
процентах от ширины окна браузера.
- SIZE= ˝число˝ - устанавливает толщину линии в пикселях.
- NOSHADE – отменяет рельефность линии.
- COLOR= ˝цвет˝ - указывает цвет линии.
<NR ALIGN= CENTER WIDTH= 50% NOSHADE >
Ø <PRE>…</PRE> - служит для включения в документ отформатированного текста. Такой текст будет отображаться, как он выглядит в обычном текстовом редакторе.
Ø <DIV>…</DIV> - служит для выделения фрагмента документа.
Ø <CENTER>…</CENTER> - предназначен для горизонтального выравнивания всех элементов окна браузера.
Ø <BLOCKQUOTE>…</ BLOCKQUOTE> - для выделения длинных цитат в тексте.
Ø <ADDRES>…</ADDRES> - применяется для идентификации автора документа и для указания адреса автора.
Страницы: 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17


