 Дипломная работа: Методика обучения теме "Создание Web-страниц с помощью языка HTML" в курсе информатики для слабослышащих школьников 11-х классов
Дипломная работа: Методика обучения теме "Создание Web-страниц с помощью языка HTML" в курсе информатики для слабослышащих школьников 11-х классов
<HTML>
<HEAD>
<TITLE>Пример</TITLE>
</HEAD>
<BODY>
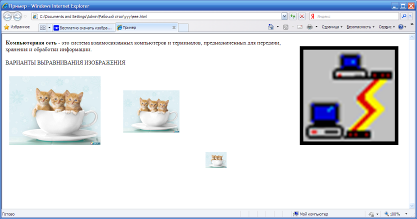
<IMG SRC=AS.gif WIDTH= 260 BORDER= 10 ALIGN= right HSPACE= 20 VSPACE= 20>
<P ALIGN= JUSTIF > <B> Компьютерная сеть </B> - это система взаимосвязанных компьютеров и терминалов, предназначенных для передачи, хранения и обработки информации. </P>
<P>ВАРИАНТЫ ВЫРАВНИВАНИЯ ИЗОБРАЖЕНИЯ</P>
<IMG SRC=AМ.jpg WIDTH= 260 ALIGN= TOP HSPACE= 10 VSPACE= 10>
<IMG SRC=AМ.jpg WIDTH= 160 ALIGN= BASELINE HSPACE= 50 VSPACE= 50>
<IMG SRC=AМ.jpg WIDTH= 60 ALIGN= TEXTTOP HSPACE= 20 VSPACE= 20>
</BODY>
</HTML>

Рис.14. Отображение браузером использования параметров тега <IMG>
Графические изображения могут использоваться как ссылка на
другие ресурсы. Схема такой записи:
<A HREF= ˝адрес˝><IMG SRC=˝URL рисунка˝> текст ссылки </A>.
Важным элементом языка HTML являются фреймы. О них и пойдет речь дальше.
§2.1.8 Фреймы
Фреймами или кадрами называют независимые окна внутри окна браузера, в которых могут одновременно отображаться разные документы. Фреймы удобны при создании страниц, которые должны иметь как динамическое, так статическое содержимое. Например, узкий левый фрейм может содержать оглавление сайта, а широкий правый будет предназначен для вывода информации. Возможны также любые другие конфигурации.
Документ, использующий фреймы, содержит только описание внешнего вида фреймов.
Ø <FRAMESET>…</FRAMESET> - обрамляет каждый блок определений фрейма. Используется вместо тега <BODY>.
Параметры тега:
- ROWS= ˝список величин˝ - описывает строки, таблицы фреймов.
- COLS= ˝ список величин˝ - описывает столбцы, таблицы фреймов.
Строка ˝список величин˝ представляет собой разделенный запятыми
перечень значений в пикселях, процентах или относительных величинах.
Примеры:
1. <FRAMESET ROWS = ˝100, 240, 140˝> - создает сетку из 3 кадров, высота которых равна 100, 240 и 140 пикселей соответственно
2. <FRAMESET COLS =˝25%, 75%˝> - создает 2 кадра с шириной 25 и 75 процентов от ширины окна браузера.
3. <FRAMESET COLS =˝*,2*˝> - создает 2 кадра с шириной 1/3 и 2/3 ширины окна браузера.
4. <FRAMESET ROWS = ˝*,2*˝ COLS =˝*,2*˝> - создает сетку кадров.
- BORDER= ˝число˝ - указывает ширину обрамления всех рамок для
всех кадров, в пикселях;
- FRAMOBORDER= ˝значение˝ - включает или выключает
отображение обрамления кадров. Имеет значения yes или no (1 и 2). В случае yes рамка имеет трехмерную форму, иначе она невидима.
- FRAMESPACING= ˝число˝ - указывает ширину промежутка между
смежными кадрами в пикселях.
Ø <FRAME> - определяет одиночный фрейм. Располагается внутри тега
<FRAMESET>. Число тегов <FRAME> должно быть равно числу
кадров, определенных в теге <FRAMESET>, при этом считается, что
кадры описываются слева направо и сверху вниз.
Параметры тега:
- SRC= ˝ URL˝ - указывает URL исходного документа для данного кадра.
- NAME= ˝строка˝ - указывает имя кадра. Это необходимо сделать,
если предполагается ссылаться из одних кадров на другие.
- SCROLLING= ˝значение˝ - управляет линейками прокрутки кадра.
Значение может быть задано в виде yes(линейки есть всегда), no (никогда) или auto(если необходимо).
- NORESIZE – запрещает изменяться размеры кадра. Опция
NORESIZE, указанная для данного кадра, влияет также и на все кадры, смежные с ним.
- FRAMEBORDER= ˝число˝ - включает или выключает отображение
обрамления кадров. Имеет значения yes или no (1 или 2). В случае yes рамка имеет трехмерную форму, иначе она невидима.
Указание этой опции в теге <FRAME> отменяет указание, сделанное в теге <FRAMESET> для данного кадра и всех, смежных с ним.
- MARGINHEIGHT= ˝число˝ - устанавливает ширину полей кадра.
- MARGINWIDTH= ˝число˝ - устанавливает ширину полей кадра.
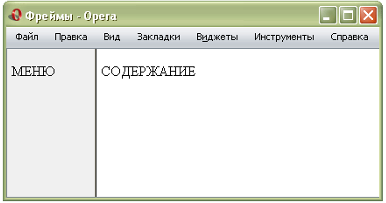
Приведем пример самого простого HTML- кода с фреймами:
<HTML>
<HEAD>
<TITLE>Фреймы</TITLE>
</HEAD>
<FRAMESET COLS =˝25%, 75%˝>
<FRAME SRC= ˝A2.html˝>
<FRAME SRC= ˝A3.html˝>
</FRAMESET >
</HTML>
Отображение этого HTML- кода на экране браузера показано на рисунке 15.

Рис. 15. Отображение браузером HTML- документа с фреймами
Ø <NOFRAMES>…</NOFRAMES> - определяет содержимое, которое будет выводиться браузерами, не поддерживающими кадры.
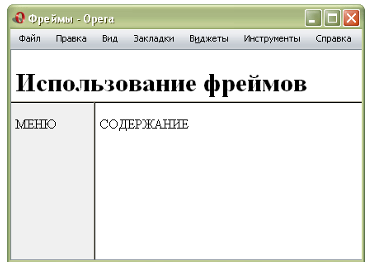
А теперь рассмотрим полный HTML-код, создающий документ с
фреймами средней сложности:
<HTML>
<HEAD>
<TITLE>Фреймы</TITLE>
</HEAD>
<FRAMESET ROWS =˝25%, 5O%, 25%˝ FRAMESPACING= 20>
<FRAME SRC= ˝A1.html˝>
<FRAMESET COLS =˝25%, 75%˝>
<FRAME SRC= ˝A2.html˝>
<FRAME SRC= ˝A3.html˝>
</FRAMESET >
</HTML>
Этот пример создает страницу с фреймами, показанную на рисунке 16. Этот HTML- код определяет 3 фрейма.

Рис.16. Отображение браузером HTML- документа с фреймами
Ø <FRAME>…</FRAME> - реализует концепцию плавающих кадров.
Используется только для браузера Microsoft Internet Explorer. Для задания расположения и размеров плавающего фрейма в документе можно использовать дополнительные параметры: WIDTH, HEIGHT, HSPACE, VSPACE, ALIGN. Их назначение и использование совпадает с соответствующими параметрами тега <IMG>.
Для создания ссылки из одного кадра в другой достаточно указать в
теге ссылки опцию вида TARGET= ˝имя кадра˝. Общую схему такой ссылки можно записать так:
<A HREF>= ˝URL нового документа˝ TARGET= ˝имя кадра˝>…</A>
Наряду с фреймами часто используют формы. Рассмотрим
возможность их использование при создании HTML- документов.
§2.1.9 Формы
Формы являются наиболее популярным способом "обратной связи" с пользователем. С помощью HTML можно создавать как простые формы, предполагающие выбор одного из нескольких ответов, так и сложные формы для заказов или для того, чтобы получить от пользователей страницы какие- либо комментарии и пожелания.
Форма представляет собой несколько полей, где пользователь может ввести некоторую информацию, либо выбрать какую- то опцию. После того, как пользователь отправит информацию, она обрабатывается программой (скриптом), размещенной на сервере. Существует также возможность обрабатывать формы "на стороне клиента", встраивая в свои страницы скрипты, написанные на языках JavaScript и Visual Basic Script.
Ø <FORM>…</FORM>- создаем формы.
Параметры тега:
Ø - ACTION= "URL" – указывает URL, который примет и обработает
данные формы. Если этот параметр не указан, данные отправляются по адресу страницы, на которой размещена форма.
- METHOD ="стиль" – указывает метод передачи данных программе- обработчику формы. "Стиль" может принимать одно из двух значений:
- get – предписывает посылать информацию формы вместе с URL,
- post - предписывает посылать информацию формы отдельно от URL. Значение post используется обычно в случае отправки данных формы по электронной почте или при необходимости передавать значительный объем информации.
- NAME = "имя " – указывает имя формы. Это необходимо, если требуется доступ к данным формы встроенного скрипта на JavaScript и Visual Basic Script, а также в том случае, если данные формы предназначены для отправки по электронной почте.
- ENCTYPE = "кодирование" – задает способ кодирования данных формы. В случае отправки данных как текста указывается в виде ENCTYPE= "text/plain"/
Приведем несколько примеров:
1. Заголовок формы, используемой на поисковой машине Яndex, имеет вид: <FORM NAME="web" METHOD= "get" ACTION="/yandscarch">
2. Заголовок формы, отправляющий информацию на адрес E-mail, может иметь вид:
<FORM ACTION= mailto@lvs.ru?subject=Internet-Test METHOD=˝post˝ ENCTYPE =˝text/plain˝ NAME = "Q" ONSUMBIT=˝return Validate () ˝>
Внутри тега <FORM> находятся поля формы.
Ø <TEXTAREA>…<TEXTAREA> - задает многострочное поле ввода.
Параметры тега:
- NAME= ˝имя˝ - задает имя поля.
- COLS= ˝число˝ - указывает число столбцов.
- ROWS= ˝число˝ - указывает число строк.
- WRAP= ˝стиль˝ - указывает на режим автоматического
Страницы: 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17


