 Дипломная работа: Методика обучения теме "Создание Web-страниц с помощью языка HTML" в курсе информатики для слабослышащих школьников 11-х классов
Дипломная работа: Методика обучения теме "Создание Web-страниц с помощью языка HTML" в курсе информатики для слабослышащих школьников 11-х классов
Alt= “Школа “ Этот текст также появиться в виде всплывающей подсказки, когда указатель мыши направлен на картинку.
align – выравнивание. Положение изображения лучше всегда указывать явно.
Значения:
left, right – по левому или по правому краю.
top – верхняя граница изображения устанавливается на уровне верхнего края самого высокого элемента в строке.
middle – середина изображения выравнивается с серединой строки.
bottom – (по умолчанию) нижний край изображения выравнивается с базовой линией текста.
border - устанавливает или убирает (для гиперссылок) рамку вокруг изображения
border= толщина рамки в пикселях
border=0 – убрать рамку
height, width – высота и ширина изображения в пикселях. Размеры могут быть больше или меньше реальных размеров изображения. Браузер автоматически масштабирует его. Значения можно указывать в % по отношению к окну.
width = “100%” height= 20 – полоса на все окно шириной 20 пикселей.
Если указать только width = “30%”, то высоту браузер подберет сам пропорционально рисунку. Если картинка не загрузилась, то на экране остается пустая область с заданными атрибутами height, width.
hspace, vspace – задают расстояние в пикселях между картинкой и текстом по вертикали и горизонтали.
Ход работы:
1. Создать 3 WEB-странички о следующим шаблонам:
2.  3.
3.
 4.
4. 
Приложение 7
Практическая работа №7
Тема: «Фреймы».
Цель работы: сформулировать основные принципы использования фреймов в HTML-документе; познакомить учеников с тегами создания фреймов в HTML; продемонстрировать их на конкретных примерах и научить создавать Web-страницы с использованием фреймов.
Оборудование и программное обеспечение: ПК, ОС Windows XP, Internet Explorer, текстовый редактор Блокнот.
Теоретический материал:
Тэг <frameset>
Позволяет определять набор фреймов и управлять их размерами и обрамлением. Он допускает вложения.
Атрибуты:
Rows – число и размер строк;
Cols – число и размер колонок;
Значения – список величин, определяющий в пикселях или в % значения для строк и (или) колонок.
Пример:
<frameset rows=“100,25%,*” cols=“30%,*”>
* обозначает оставшееся пространство.
Заполнение фреймов содержимым происходит по строкам.

Атрибуты:
Border – толщина рамки в пикселях;
Bordercolor – цвет рамки.
Тег <frame>
Может появляться только в теге <frameset> и определяет содержимое одиночного фрейма.
Атрибуты:
src=“URL” - обязательный атрибут, указывает имя файла, который должен изображаться в нем.
Этот файл может сам быть фреймом.
name=«метка» - связывает с фреймом метку, которая может использоваться для ссылок на фрейм в атрибуте target тега <a>, таким образом можно изменить содержимое фрейма, используя гиперссылку в другом фрейме.
noresize - запрещает изменение размеров фрейма.
scrolling = yes или no – разрешает или запрещает появление полос прокрутки.
Вложение тегов <frameset>
В тег <frameset> … </frameset> можно поместить еще один или несколько тегов <frameset>.
Это позволяет организовать области с разным количеством строк и столбцов.
<frameset rows=“30%,*”>
<frame src=“1.html” name=“f1”>
<frameset cols=“45%,*”>
<frame src=“2.html” name=“f2”>
<frame src=“3.html” name=“f3”>
</frameset>
</frameset>

Атрибут name в целевом теге <frame>
Атрибут target в теге <a>
Пример:
<frameset cols=“25%,*”>
<frame src=“menu.html” name=“menu”>
<frame src=“1.html” name=“view-frame”>
</frameset>
______________________________________________
Файл menu.html:
<html>
…
<body>
…
<a href=“1.html” target=“view-frame”>Ссылка 1</a>
<a href=“2.html” target=“view-frame”>Ссылка 2</a>
<a href=“3.html” target=“view-frame”>Ссылка 3</a>
<a href=“4.html” target=“view-frame”>Ссылка 4</a>
…
</body>
</html>

Ход работы:
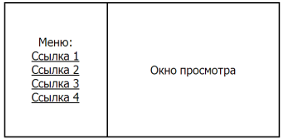
1. Создать фрейм следующего вида:

Листинг html-программы:
<HTML>
<HEAD>
<TITLE>Содержание</TITLE>
</HEAD>
<BODY BACKGROUND="fon.jpg" >
<OL TYPE=I>
<LI><A HREF="mikky.html" TARGET="frame2">Микки Маус</A></LI>
<LI><A HREF="disney.html" TARGET="frame2">Уолт Дисней</A></LI>
<UL>
<LI><A HREF="disney.html#детство" TARGET="frame2">Детство и юность</A></LI>
<LI><A HREF="disney.html#Голливуд" TARGET="frame2">Покорение Голливуда</A></LI>
<LI><A HREF="disney.html#смерть" TARGET="frame2">Смерть</A></LI>
</UL>
<LI><A HREF="Photo.html" TARGET="frame2">Мои друзья</A></LI>
</OL>
</BODY>
</HTML>
Пусть в левом окне откроется документ menu.htm, а в правом - Mikky.html:
<HTML>
<HEAD>
<TITLE>Страничка Микки </TITLE>
</HEAD>
<FRAMESET cols="*,72%">
<FRAME SRC="menu.html" NAME="frame1">
<FRAME SRC="Mikky.html" NAME="frame2">
</FRAMESET>
</HTML>
Приложение 8
Практическая работа №8
Тема: «Формы».
Цель работы: изучить основные тэги для создания форм в html-документе.
Оборудование и программное обеспечение: ПК, ОС Windows XP, Internet Explorer, текстовый редактор Блокнот.
Теоретический материал:
<FORM>…</FORM> {создание формы}
<INPUT> - для ввода одной строки текста или одного слова
<INPUT> TYPE=”text” – создает текстовое поле
Атрибут NAME служит для идентификации полученной информации
Атрибута SIZE задает длину поля ввода в символах
<INPUT> TYPE=”radio” – создает переключатели (радиокнопки)
Атрибут VALUE - присваивает полю значение по умолчанию или значение, которое будет выбрано при использовании типа RADIO
Атрибут CHECKED - задает выбор кнопки по умолчанию
<INPUT> TYPE=”checkbox” – создает флажки
<SELECT>…</SELECT> - реализует раскрывающийся список
<OPTION> - определяется каждый элемент раскрывающегося списка
TYPE = password - определяет окно для ввода пароля.
TYPE = reset - определяет кнопку, при нажатии на которую форма возвращается в исходное состояние.
Ход работы:
Используя теги форм создайте анкету(опросный лист) на произвольную тему.
1. В анкете должны быть отображены:
ü текстовые поля для ввода имени и фамилии;
ü поле пароля;
ü поле выбора из списка значений;
ü поле для ввода большого количества информации;
ü флажки;
ü переключатели;
ü кнопки сброса и подачи запроса;
|
Анкета |
Фамилия: Имя: Отчество: |
| Введите пароль: |
|
Введите дату рождения: |
|
Укажите самый удобный способ для связи с вами: Домашний телефон Рабочий телефон Электронная почта |
|
Укажите ваше образование: |
|
Немного о себе: |
3. Сохранить этот документ под любым именем с расширением .html в папке HTML.
Листинг html-программы:
<HTML>
<HEAD>
<TITLE> Анкета </TITLE>
</HEAD>
<BODY>
<font>
<h1><Align='center'> <u><b> Анкета </b></u> </h1>
</font>
<form>
<font color='blue'>
Фамилия: <br>
<input type='text' name='name' size=30><br>
Имя: <br>
<input type='text' name='name' size=30><br>
Отчество: <br>
<input type='text' name='name' size=30><br>
<hr>
Пароль: <br>
<input type='text' name='password' size=30>
<hr>
Введите дату рождения:<br>
<input type='text' name='name' size=2>
<select name='mounth'>
<option selected> Января
<option> Февраля
<option> Марта
<option> Апреля
<option> Мая
<option> Июня
<option> Июля
<option> Августа
<option> Сентября
<option> Октября
<option> Ноября
<option> Декабря
</select>
<input type='text' name='year' size=4>
<hr>
Укажите самый удобный способ для связи с вами:<br>
<input type='radio' name='group' Value='domtel'> <input type='text' name='name' size=30> <font color='green'> Домашний телефон </font><br>
<input type='radio' name='group' Value='rabtel'> <input type='text' name='name' size=30> <font color='green'>
Рабочий телефон </font><br>
<input type='radio' name='e-mail' Value='elpost'> <input type='text' name='name' size=30> <font color='green'> Электронная почта </font><br>
<hr>
Укажите ваше образование:<br>
<select name='education'>
<option selected> Нигде не учился
<option> Среднее общее образование
<option> Среднее полное образование
<option> Среднее специальное образование
<option> Среднее профессиональное образование
<option> Незаконченное высшее образование
<option> Высшее образование
<option> Два высших образования
</select>
<hr>
Немного о себе:</font> <br>
<textarea name='o sebe' rows=4 cols=30>
</textarea>
<br>
<hr>
<input type='reset' Value='Сброс'>
<input type='submit' Value='Послать'>
</form>
</BODY>
</HTML>


