 Курсовая работа: Створення фотоальбому у програмі Adobe Photoshop
Курсовая работа: Створення фотоальбому у програмі Adobe Photoshop
1. Відкриваємо обидва зображення: перше, таке, що містить прошарок, який, потрібно скопіювати, і друге, куди він буде скопійований (цільове зображення). Переконаєтеся, що їх вікна не закривають один одного повністю.
2. Клацаємо по вікну початкового зображення.
3. На палітрі Layers (Прошарки) клацаємо по імені прошарку, який потрібно скопіювати. При цьому може бути активізований будь-який інструмент.
4. Перетягуємо ім'я прошарку з палітри Layers (Прошарки) у вікно цільового зображення. Відпускаємо кнопку миші тоді, коли темна межа займе необхідне положення. Доданий прошарок буде розташований поверх раніше активного прошарку в цільовому зображенні.
1.2 Створення фотоальбому за допомогою Web Photo Gallery
Можливо, найпростіший спосіб створення фотоальбому - використання інструменту Web Photo Gallery в Adobe Photoshop (File"Automate"Web Photo Gallery). З його допомогою можна визначити фотографії, які увійдуть до альбому, вибрати колірну гамму галереї і порядок розміщення фотографій в ній. В результаті ви одержите набір HTML-файлів, які можна проглядати на жорсткому диску чи ж закачати на свій сайт. У Photoshop можна також створити фотоальбом у форматі PDF, включивши в нього для зручнішого перегляду опцію слайд-шоу. Для цього в програмі є інструмент File"Automate"PDF Presentation. При запуску створеного таким чином файлу вибрані фотографії відображатимуться в повноекранному режимі і змінювати один одного із заданою періодичністю.
Тепер перейдемо до створення фотоальбому:
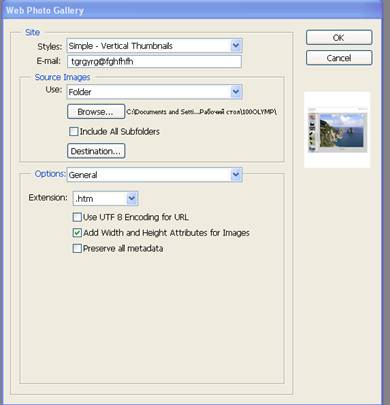
У меню File (Файл) виберіть команду Automate"Web Photo Gallery (Автоматизація"Фотогалерея веб). Після цього з'явиться діалогове вікно настройок Web Photo Gallery Рис.1

Рис.1 Діалогове вікно настройок Web Photo Gallery
Перш ніж настроювати зовнішній вигляд галереї, визначте, що помістите в неї. Зробити це можна двома способами.
А). Через міст - за допомогою Adobe Bridge (Провідник).
Найзручніше, звичайно, почати роботу з Adobe Bridge (Провідник). Якщо ви хочете розмістити в галереї не всю папку, а тільки вибрані фото, які спочатку потрібно відсортувати, то без програми Adobe Bridge (Провідник). не обійтися. Отже, виконаєм перераховані нижче дії.
1. Відкрийте Adobe Bridge (Провідник), відшукайте і виділіть потрібні фотографії.
Щоб змінити послідовність малюнків, мишею перетягніть значок фото на нове місце. Відберіть певні зображення для фотогалереї, натиснувши клавішу <Ctrl>.
2. Після того, як помітите знімки, в головному меню програми виберіть пункт Tools"Photoshop"Web Photo Gallery (Інструменти"Photoshop"Фотогалерея Веб). В результаті завантажаться програма Photoshop і діалогове вікно Web Photo Gallery.
3. Переконайтеся, що в розділі Source Images (Початкові зображення) діалогового вікна Web Photo Gallery відмічений пункт Selected Images from Bridge (Вибрані малюнки з Bridge).
Б). У діалоговому вікні Web Photo Gallery.
Якщо ви бажаєте помістити у фотогалерею всі знімки з певної папки, то можна це зробити і не звертаючись до Adobe Bridge. Щоб вибрати потрібну папку, виконайте наступне.
1. У діалоговому вікні Web Photo Gallery виберіть в розділі Source Images (Джерело зображення) пункт Folder (Папка).
2. Натисніть кнопку Browse (Перегляд) і за допомогою Browse for Folder (Перегляд папки) вибиріть папку, що містить ті знімки, які хочете помістити у веб-фотогалерею.
Після того, як джерело для галереї буде визначене, вкажіть, куди програма повинна генерувати результат своїх дій. Натиснувши на кнопку Destination (Місце призначення) в діалоговому вікні Browse for folder (Перегляд папки), що розкрилося, задайте, де буде розміщена створена галерея, і натисніть OK.
Тепер розглянемо докладніше основні параметри настройки фотогалереї.
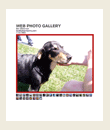
1.2.1 Стиль по Web Photo Gallery, або Вибір стилю для фотогалереїУ верхній частині діалогового вікна Web Photo Gallery розташовується список Styles (Стилі), що розкривається, де можна вибрати певний стиль для галереї. Зовнішній вигляд кожного із стилів приводиться в правій частині панелі. Рис.2 представлені основні типи стилів веб-галерей, а нижче дані характеристики цих стилів.




Рис.2 Основні типи стилів для Web Photo Gallery
Centered Frame (Центральний показ слайдів) - цей стиль включає групу шаблонів. Велике зображення розташовується по центру, а зліва від нього розгортається весь перелік значків з посиланнями на інші фотографії
Flash-Gallery (Flash-галерея) - найцікавіший стиль, що використовує переваги Flash-анімації, хоча можливостей настройки у нього менше, ніж у інших шаблонів. Для проглядання галереї потрібне лише одне - в інтернет-браузері повинен бути встановлений Macromedia SWF-Player. У цей стиль додані ефекти появи і зникнення зображення, збільшення значка малюнка після наведення на нього миші, можливість інтеграції звуку.
Horizontal (Горизонтальний показ слайдів) - шаблони даної групи схожі на шаблони Centered Frame, тільки зменшені зображення знімків розміщуються під великою фотографією, а не зліва від неї.
Table (Таблиця) - головна сторінка галереї, що містить перелік поміщених в таблицю маленьких зображень, з яких ви стартуєте на великі знімки.
Виберіть для галереї один із стилів, наприклад Horizontal Neutral, а в полі E-mail вкажіть свою електронну адресу.
1.2.2 Настройка опції General (Основні)Погляньте на нижню частину діалогового вікна Web Photo Gallery, де розташовуються настройки розділу Options (Параметри). У списку, що розкривається, є декілька пунктів можливих настройок, які ми і розглянемо.
Почніть з розділу General (Основні) і виконайте такі дії.
1. Виберіть для файлів розширення. htm або.html.
2. Встановіть прапорець Add Width and Height Attributes for images (Додати атрибути ширини і довжини для зображень), щоб збільшити швидкість завантаження зображень.
3. Виберіть прапорець Preserve All Metadata (Включати всі метадані), і тоді в браузері з'являтиметься визначена вами раніше інформація про фотографію.
Метадані прописуються в програмі Adobe Bridge в розділі Metadata"IPTC Core. Туди ж можна внести як докладну інформацію про автора, так і опис файлу.
Краще не лінуватися і заповнювати ці поля після того, як перепишете знімки з фотоапарата на комп'ютер, оскільки потім проглядати фотографії, забезпечені написами, буде набагато простіший і більш захоплюючий.
В результаті діалогове вікно прийме вигляд, представлений на Рис.3
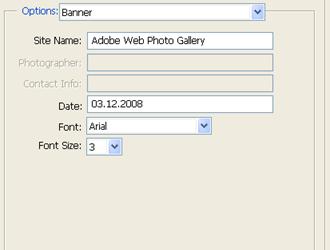
1.2.3 Настройка опції Banner (Банер)Тепер у вкладку Banner (Банер) внесемо інформацію про галерею. На сайті ці рядки гратимуть роль заголовка і розташовуватися на кожній сторінці. Виконайте наступне Рис.3

Рис.3 Настройка параметрів Banner
1. У полі Site Name (Ім'я сайту) впишіть назву вашого сайту, наприклад "Мій фотоальбом".
Використовувати кирилицю треба дуже обережно, оскільки не всі стилі її розуміють, наприклад, Flash Gallery замість кирилиці виведе порожні рядки.
2. Введіть ім'я творця веб-фотогалереї в поле Photographer (Фотограф).
3. У полі Contact Info (Контактна інформація) залиште дані, по яких можна буде з вами зв'язатися.
4. Встановіть дату створення фотогалереї в полі Date (Дата). За умовчанням тут стоятиме поточна дата роботи з документом.
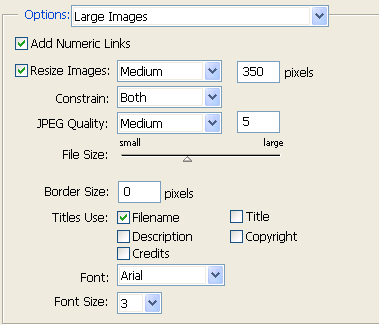
1.2.4 Настройка опції Large Images (Великі зображення)Пора визначити і зовнішній вигляд великих фотографій галереї. Для настройки сторінок галереї Large Images потрібно поступити так Рис.4

Рис.4 Настройка параметрів Large Images
1. Включіть прапорець в полі Resize Images (Змінити розмір), щоб активізувати можливість настройки розміру зображень. Інакше доступні будуть тільки строго задані три розміри з максимальним значенням 450 пікселів.
2. Щоб фото, що проглядається, було достатньо великим, виберіть опцію Custom (Замовлена) і введіть значення, рівне 600 пікселам.
Не всі стилі дозволять задавати такий великий розмір. У стилях сімейства Centered максимальний розмір складає 450 пікселів.


