Дипломная работа: Возможности профессиональной ориентации учащихся 10-11 классов при обучении элективному курсу "Основы веб-дизайна"
Дипломная работа: Возможности профессиональной ориентации учащихся 10-11 классов при обучении элективному курсу "Основы веб-дизайна"
Рис. 27. Настройка пунктов меню
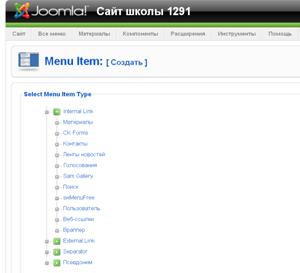
При создании нового пункта меню открывшемся окне необходимо указать тип.
В качестве примера рассмотрим пункт меню «О школе», который не будет привязанный гиперссылке. Для этого выберем тип элемента меню «Separator», который предусматривает вывод разделительной линии, состоящей из набора символов (рис. 28)

Рис. 28. Панель выбора типа меню
Разделитель не является гиперссылкой, в связи, с чем необходимо, чтобы все пункты и подпункты были видны сразу.
Для такой настройки модуля меню необходимо перейти в меню админцентра, выбрать «Расширения» – «Менеджер модулей» и в открывшемся окне щелкнуть по строке «Главное меню». Указать, чтобы в настройке «Всегда показывать подпункты» было «Да» (рис. 29).

Рис. 29. Редактирование модулей
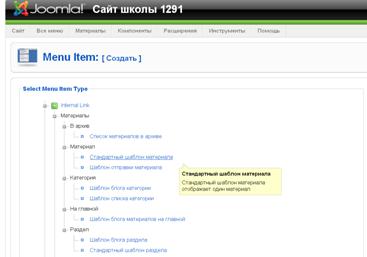
Следующий пункт «Визитка» является подпунктом к пункту «О школе». К нему необходимо подключить сам материал. При выборе типа нового пункта меню указать в пункте «Материалы» «Стандартная шаблон материала» (рис. 30).

Рис. 30. Выбор типа шаблона материала
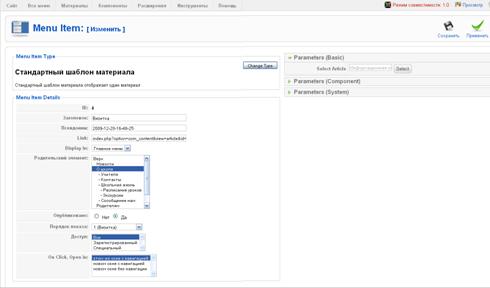
Далее требуется вписать название статьи и в раскрытом списке «Родительский пункт меню» указать «О школе», тогда новый пункт станет подпунктом к выбранному и в «Основные параметры» отметить нужную страницу (рис. 31).

Рис. 31. Подключение пункта меню в виде стандартного шаблона материала
К пункту «Школьная жизнь» можно подключить соответствующий раздел. Раздел может выводиться или как «Стандартный шаблон раздела », или как «Шаблон блога раздела».
Подпункты к пункту «Школьная жизнь» уместно подключить, как категории. Здесь, также возможны варианты: «Шаблон блога категории» или «Шаблон списка категории». Для экскурсий лучше подойдет блог, а для расписания уроков – список.
При необходимости возможно изменить тип содержимого, подключаемого к определенному пункту меню, перейдя в редактирование и нажав кнопку «Изменить тип».
Кроме рассмотренных возможностей, к меню можно подключать внешние ссылки на любые интернет-ресурсы, настраивать пункты, позволяющие добавлять новые страницы посетителями сайта, связывать с меню компоненты, чьи названия перечисляются среди внутренних ссылок.
IV. Дизайн сайта.
На данный момент дизайн сайта возможно изменять использую многочисленные шаблоны для Joomla с открытой лицензией.
Шаблон — это тип визуального редактирования, который накладывается на контент. Шаблон определяет цвета, шрифты символов, их размеры, фоновые изображения, интервалы и разбиение страницы на части. Шаблон состоит, по крайней мере, из одного файла HTML для структуры страницы и одного файла CSS для дизайна. Он может также иметь намного более сложную структуру, чтобы подготовить контент Joomla для свободы от барьеров либо для совершенно других целей.
Шаблоны предоставляются в заархивированном виде. При этом необходимо, чтобы файл имел расширение .zip.
Чтобы подключить шаблон к сайту нужно в меню админцентра выбирать «Расширения» – «Установкить/Удалить».
В открывшемся окне, с помощью кнопки «Обзор», выбрать скаченный файл с шаблоном и нажать на кнопку «Закачать файл & Установить».
Далее переключить дизайн сайта на новый шаблон. Для этого в админцентре выбрать меню «Расширения» – «Менеджер шаблонов».
В открывшемся окне выбрать установленный шаблон и нажмем кнопку «По умолчанию».
В Joomla предусмотрены некоторые настройки шаблона, которые настраиваются в окне «Шаблоны». Нажав кнопку «Изменить» в блоке «Привязка к меню» можно указать, на каких страницах использовать именно этот шаблон. Если привязка идет к нескольким пунктам меню, то они выбираются в списке, удерживая нажатой клавишу «Ctrl».
Создание нового шаблона является очень трудоемкой задачей. Поэтому удобно вносить свои коррективы в уже имеющиеся шаблоны сайтов, например, изменять графические объкты. Установленные шаблоны дизайна размещаются на сайте в папке: templates/имя_шаблона, а рисунки к шаблону, соответственно, в папке: templates/имя_шаблона/images. Для того, чтобы заменить изображение в шаблоне нужно создать новый графический объект того же геометрического размера, что и заменяемый, сохраните его под тем же именем, замените старый графический объект новым.
V. Компоненты, модули и плагины.
Компоненты представляют собой мини-приложения, созданные для выполнения отдельных сложных задач. Примерами компонентов являются опросы, каналы новостей, управление ссылками, обработчики форм, фотогалереи, форумы.
Модули является небольшими приложениями, которые выводят различную информацию в указанные области созданной веб-страницы, которые определяется шаблоном дизайна. Примеры модулей – меню, поиск, авторизация, статистика.
Плагины – это программы или фрагменты, обслуживающие внутреннюю работу сайта. Примеры плагинов – online-редакторы, кнопка редактора для загрузки изображений в статьи, рейтинг статей. Плагины поддерживают работу других программ.
Компоненты, модули и плагины разработчики приложений представляются в виде архивов, содержащие кроме самих программ еще и специальные установочные файлы. Имена архивов с компонентами включают в себя префикс «com_», с модулями – префикс «mod_», а с плагинами – «plg_» или «bot_». Иногда для поддержки работы компонента, пишут специальные модули, и плагины. Тогда, обычно, все отдельные заархивированные элементы архивируют повторно в один общий архив. В этом случае перед установкой следует сначала распаковать этот общий архив.
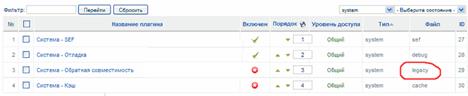
Установка компонентов, модулей и плагинов в Joomla производится индентично через меню админцентра в пункте «Расширения», где необходимо выбрать первую строчку «Установить/Удалить». Если при попытке загрузить и установить модули или плагины возникает сообщение об ошибке, то требуется включить плагин System - Legacy. Для этого зайти в меню «Расширения» – «Менеджер плагинов» и в выпадающем меню «Выберите тип» указать тип system и выбрать «Система - Обратная совместимость» (legacy). Включить его (рис. 32)

Рис. 32. Панель загрузки модулей и плагинов
Чтобы установленные элементы начали работать их следует включить. Для этого с помощью меню админцентра перейдите в одно из окон управления (рис. 33):
|
|
|
|
Рис. 33. Переходы к окнам управления
Включение и отключение компонентов производится через «Расширения» – «Установить/Удалить» – вкладка «Компоненты»
В столбце «Разрешен» мышью поменять на разрешающий или запрещающий значок (рис. 34):

Рис. 34. Включение и отключение компонентов
Установленные и включенные элементы следует настроить.
Рассмотрим установку плагина rustypo или «Русская типографика» который преобразует ошибочно набранный текст при выводе на страницы сайта в грамотную форму. Например, устанавливает правильные открывающие и закрывающие кавычки, заменяет при необходимости знак «минус» на значок «тире».
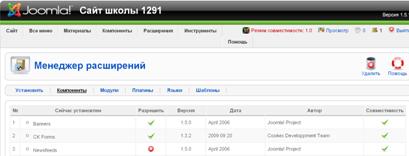
Для настройки плагинов в меню админцентра выбрать в пункт «Расширения» - «Менеджер плагинов». Откроется окно, в котором в виде таблицы будет представлена информация об установленных плагинах (рис. 35).

Рис. 35. Менеджер плагинов
Для открытия настроек плагина, следует нажать на название плагин.
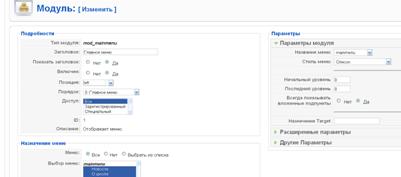
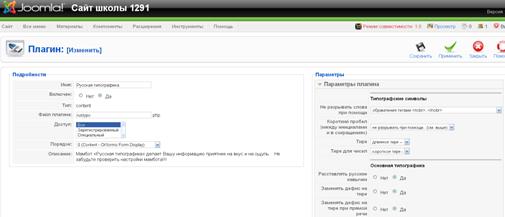
В панели «Подробности» расположены настройки плагина: имя, переключатель включен, имя, файл плагина, доступ (для какой группы пользователей разрешен данный элемент), порядок. В низу расположено описание предназначения и что возможных дополнительных настроек плагина (рис. 36).

Рис. 36. Настройка плагина
Справа находится панель «Параметры», в которой находятся раскрывающиеся блоки «Параметры плагина». Все настройки разделены на разделы «Типографские символы», в котором настраиваются пораметры тэга разрыва слов, пробела между инициалами и в сокращениях, тире; в блоке «Основная типографика» регулируется расстановка русских кавычек, замена дефиса на тире, блок «Не разрывать» позвеляет настроить принудительный перенос слов, в блоке «Автозамены» устанавливаются автозамены клавиатурных комбинаций клавиш на «неклавиатурные» символы, в «Орфография» настраивается отфография на сайте, в блоке «Числа» происходит настройка параметров числовых выражений.
Рассмотрим настройку модулей на примере модуля mod_stats или Статискика. Настройка модуля идентична настройкам плагина.
Основные панели настройки модуля – «Параметры» и «Подробности», принципиальное отличие который от плагинов состоит в том, что модули, работающие во FrontEnd, необходимо обязательно располагать в одной из специально предназначенных позиций шаблона. Для этого в панели «Подробности» находится выпадающий список «Позиция», при этом в одной о той же позиции может располагаться несколько модулей.
Страницы: 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12