 Реферат: Сравнительный анализ языков программирования JavaScript и VBScript
Реферат: Сравнительный анализ языков программирования JavaScript и VBScript
Оператор break завершает выполнение цикла и передает управление оператору, непосредственно следующим за оператором цикла. Оператор continue прекращает выполнение текущей итерации и начинает выполнение следующей, т.е. в цикле while он передает управление на проверку выражения условие цикла, а в цикле for – на вычисление выражения изменяющее_выражение.
Манипулирование объектами
Четыре оператора JavaScript предназначены для работы с объектами. Это оператор new, создающий новый объект, операторы for…in и with и ключевое слово this.
Оператор for…in позволяет организовать цикл по свойствам объекта JavaScript. Синтаксис его следующий:
for (переменная_цикла in объект) {
[операторы]
}
Этот цикл производит перебор свойств объекта. В переменной цикла на каждой итерации сохраняется значение свойства объекта. Количество итераций равно количеству свойств, существующих у заданного в заголовке цикла объекта.
Оператор with задает объект по умолчанию для блока операторов, определенных в его теле. Это означает, что все встречаемые в операторах этого блока свойства и методы, являются свойствами и методами указанного объекта. Применение данного оператора избавляет от необходимости указывать иерархию принадлежности объекта и сокращает исходный текст программы.
VBScript
Операторы сценария выполняются последовательно в том порядке, как они записаны. Изменить порядок выполнения операторов в VBScript можно операторами условия и цикла.
Операторы условия
Операторы принятия решения (условные операторы) выполняют определенные блоки операторов в зависимости от результатов проверки некоторого выражения или выражений. VBScript поддерживает следующие конструкции операторов принятия решения:
· if…then
· if…then…else
· select case
Конструкция if…then применяется, когда необходимо выполнить группу операторов или один оператор в зависимости от значения выражения, задаваемого в качестве параметра условия конструкции.
Ее первая форма
if условие then оператор
позволяет вычислить указанный оператор, если истинно заданное условие.
Вторая форма этой конструкции позволяет вычислить группу операторов, заданных в нескольких строках кода, и имеет следующий синтаксис:
if условие then
операторы
end if
Наиболее общий синтаксис конструкции if…then…else следующий:
if условие1 then
[группа-операторов-1]
[elseIf условие2 then
[группа-операторов-2]…
[else
[группа-операторов-n]]
end if
Сначала проверяется условие1. Если оно ложно, то проверяется условие2. Если и оно ложно, то проверяется следующее условие из группы elseIf до тех пор, пока не будет найдено истинное условие, операторы которого и выполняются. После чего управление передается оператору, непосредственно следующему за оператором end if.
Если не найдено ни одно истинное условие, то выполняется группа операторов из блока else, если он присутствует в конструкции. В противном случае управление передается оператору, следующему за оператором end if.
Блоков elseIf в конструкции if…then…else может быть сколько угодно, тогда как блок else всегда один, если он задан.
Если в предыдущей конструкции принятия решения проверяется равенство одного выражения разным условиям, она становится не достаточно эффективной как с точки зрения ее выполнения, так и сточки зрения легкости восприятия текста. В этом случае следует использовать конструкцию select case:
select case тестируемое_выражение
[case список_значений1
[группа-операторов-1]]
[case список_значений2
[группа-операторов-2]]
.
.
.
[case else
[группа-операторов-n]]
end select
Вычисляется единственное выражение тестируемое_выражение и последовательно сравнивается со значениями из списка значений блоков case. Если значение выражения совпадает со значением, заданным в списке какого-либо блока case, то выполняется группа операторов данного блока, и после этого управление передается оператору, непосредственно следующему за оператором end select.
Если не найдено ни одного соответствия значения тестируемого выражения со значениями из списков значений, то выполняется группа операторов блока case else (в случае его наличия).
Список значений блока case может состоять из одного или нескольких значений. В случае нескольких значений они разделяются запятыми.
Операторы цикла
Для повторного выполнения несколько раз группы операторов VBScript, как и любой другой язык программирования, предоставляет разнообразные типы операторов цикла:
· do…loop
· for…next
· for each…next
Конструкция do…loop применяется для выполнения группы операторов, пока некоторое выражение ложно или истинно. Она имеет несколько разновидностей, отличающихся моментом проверки условия завершения цикла (до начала выполнения группы операторов или после) и тем, истинно или ложно это условие.
Цикл do while выполняется до тех пор, пока истинно условие окончания цикла:
do while условие_окончания
группа-операторов
loop
Перед выполнением операторов цикла проверяется, истинно ли выражение условие_окончания. Если оно истинно, то выполняется группа-операторов (в ней изменяются значения переменных, входящих в выражение условие_окончания). После этого снова проверяется условие окончания цикла и, в случае его истинности, выполняется группа операторов тела цикла. Процедура выполняется до тех пор, пока выражение условие_окончания не станет ложным.
Цикл do while не будет выполнен ни разу, если при первой проверке условие_окончания ложно.
Другая разновидность цикла do while сначала выполняет группу операторов, а потом проверяет условие окончания цикла:
do
группа-операторов
loop while условие_окончания
Этот цикл обязательно выполнит один раз группу операторов, определенных в теле цикла.
Цикл do until аналогичен первой разновидности цикла do while, за исключением того, что он выполняется, пока значение выражения условие_окончания ложно:
do until условие_окончания
группа-операторов
loop
Этот цикл также может не выполниться ни одного раза, если при первой же проверке условия завершения цикла, оно оказывается истинным.
Во второй разновидности цикла do until условие окончания завершения цикла проверяется после выполнения группы операторов, и, таким образом, он обязательно выполнится хотя бы один раз:
do
группа-операторов
loop until условие_окончания
В циклах do…loop заранее не известно количество итераций повторения группы операторов, но иногда требуется выполнить точно заданное число повторений цикла. Такую возможность предоставляет цикл for…next.
В этом цикле задается переменная, называемая счетчиком цикла, которая увеличивается (или уменьшается) на заданную величину после выполнения группы операторов. Цикл завершает свои итерации, когда значение счетчика превысит (или станет меньше) заданной величины. Синтаксис такой конструкции цикла следующий:
for счетчик = нач_значение to кон_значение [step приращение]
операторы
next
В начале выполнения этого цикла переменной счетчик присваивается значение, заданное параметром нач_значение. Выполняются операторы цикла, и значение переменной цикла увеличивается или уменьшается (в зависимости от знака) на величину приращение. Осуществляется проверка, не превысило ли (или не стало меньше) новое значение счетчика значение параметра кон_значение. Если нет, то итерации повторяются, если да, то цикл завершает свое выполнение.
Параметр приращение цикла for…next является необязательным. Если он не задан, то по умолчанию переменная цикла увеличивается на 1.
Конструкция for each…next позволяет организовать цикл по элементам массива или по объектам некоторого набора (семейства) объектов, не зная заранее число элементов в массиве или число объектов в наборе. Синтаксис этой конструкции следующий:
for each элемент in группа
операторы
next
Параметр группа задает имя массива или имя набора объектов. Переменная элемент на каждом шаге цикла будет содержать ссылку на элемент массива или объект набора. Цикл завершает свое выполнение, как только завершится последовательный перебор всех элементов массива или объектов набора.
Процедуры
JavaScript
Процедура, или функция, – это именованная последовательность операторов, которая инициализируется и выполняется простой ссылкой на имя функции.
Процедура задается оператором function, имеющим следующий синтаксис:
function имя_функции ([параметры] {
[операторы]
}
где имя_функции – любое правильное имя языка JavaScript, параметры – список передаваемых в процедуру параметров, элементы которого отделяются запятыми.
Оператор function только определяет процедуру, но не выполняет ее. Для вызова процедуры достаточно указать ее имя с заданными в скобках параметрами.
Если в процедуре параметры отсутствуют, наличие скобок без параметров в операторе вызова процедуры обязательно.
Процедура может возвращать некоторое вычисляемое в ней значение. В этом случае обычно она называется функцией, и в операторах, определяющих последовательность выполняемых ею действий, обязательно должен присутствовать оператор return, задающий возвращаемое функцией значение. Вызов функции осуществляется аналогично вызову процедуры, но ее можно использовать в выражениях JavaScript.
Обычно все определения процедур и функции задаются в разделе <HEAD> документа. Это обеспечивает интерпретацию и сохранение в памяти всех процедур при загрузке документа в браузер.
VBScript
VBScript предусматривает создание двух типов процедур:
· Процедура sub
· Процедура function (или функция)
Процедура sub выполняет последовательность действий, но не возвращает никакого, значения, ассоциированного с ее именем. Она имеет следующий синтаксис:
sub имя_процедуры ([список-параметров])
операторы
end sub
Через необязательный параметр можно передать в процедуру внешние данные или, наоборот, получить некоторые вычисленные ею значения.
Вызов процедуры sub осуществляется оператором call, после которого указывается имя процедуры и в круглых скобках параметры. Процедуру можно вызвать и простым указанием ее имени, но в этом случае передаваемые ей параметры задаются без скобок. Следующие два способа вызова процедуры эквивалентны:
call MyProc(firstarg, secondarg)
MyProc firstarg, secondarg
Функция также выполняет определенную последовательность операторов и ей можно передать внешние данные через параметры процедуры, но, в отличие от процедуры sub, она возвращает значение, присваиваемое ее имени, и может быть использована в выражениях VBScript. Она имеет следующий синтаксис:
function имя_процедуры ([список-параметров])
операторы
имя_процедуры = значение
end function
В операторах процедуры обязательно должен присутствовать оператор присвоения имени процедуры некоторого значения.
VBScript предоставляет два способа передачи параметров в процедуру:
· По ссылке
· По значению
Способ передачи параметров по ссылке, применяемый по умолчанию, передает фактический адрес переменной, используемой в качестве параметра. Это позволяет изменить содержимое соответствующего адреса памяти, а тем самым, и значение переменной.
Передача параметров по значению предполагает передачу в процедуру копии переменной, а не адреса самой переменной. Поэтому любые изменения параметра внутри процедуры воздействуют на копию, а не на саму переменную, и, следовательно, значение переменной, переданной в качестве параметра, изменяться не будет. Для указания интерпретатору, что параметр передается в процедуру по значению, используется ключевое слово ByVal, задаваемое перед параметром в описании процедуры.
Объекты
JavaScript
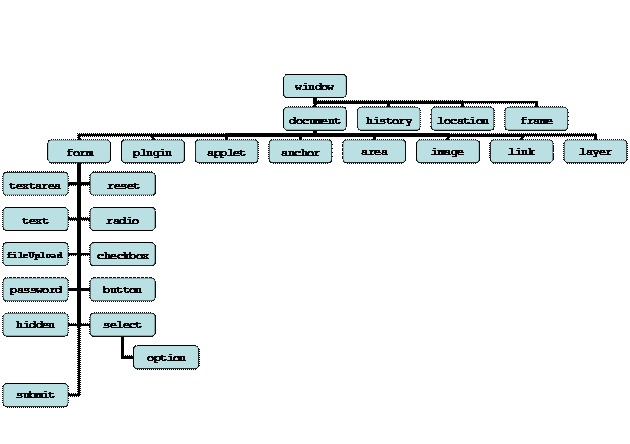
На самом верхнем уровне иерархии находится объект window, представляющий окно браузера и являющийся “родителем” всех остальных объектов. Расположенные ниже в иерархии объекты могут иметь свои подчиненные объекты. На рис. 1 показана структура объектов клиента (браузера).



Рис. 1. Иерархия объектов JavaScript на стороне клиента
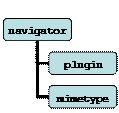
Особняком стоит объект navigator с двумя дочерними (подчиненными) объектами. Он относится к самому браузеру, и его свойства позволяют определить характеристики программы просмотра.
Каждая страница в добавление к объекту navigator обязательно имеет еще четыре объекта:
· window – объект верхнего уровня, свойства которого применяются ко всему окну, в котором отображается документ.
· document – свойства которого определяются содержимым самого документа: связи, цвет фона, формы и т.д.
· location – свойства которого связаны с URL-адресом отображаемого документа.
· history – представляет адреса ранее загружавшихся HTML-страниц.
Кроме указанных объектов страница может иметь дополнительные объекты, зависящие от ее содержимого, которые являются дочерними объектами объекта document. Если на страницы расположена форма, то все ее элементы являются дочерними объектами этой формы. Для задания точного имени объекта используется точечная нотация с полным указанием всей цепочки наследования объекта. Это возможно, так как объект верхнего уровня имеет свойство, значением которого является объект нижнего уровня. Ссылка на объект осуществляется по имени, заданному параметром NAME тэга HTML.
<FORM NAME=”form1”>
Фамилия: <INPUT TYPE = “text” name = “studentName” size = 20>
Курс: <INPUT TYPE = “text” name = “course” size = 2>
</FORM>
Для получения фамилии студента, введенного в первом поле ввода, в программе JavaScript следует использовать ссылку document.form1.studentName.value, а чтобы определить курс, на котором обучается студент, необходимо использовать ссылку document.form1.course.value.
VBScript
Во главе иерархии, как и в случае с Netscape Navigator, стоит объект window, представляющий окно браузера и порождающий все остальные объекты модели. При ссылке в программе на любой объект из иерархии можно не указывать “родительский” объект window.
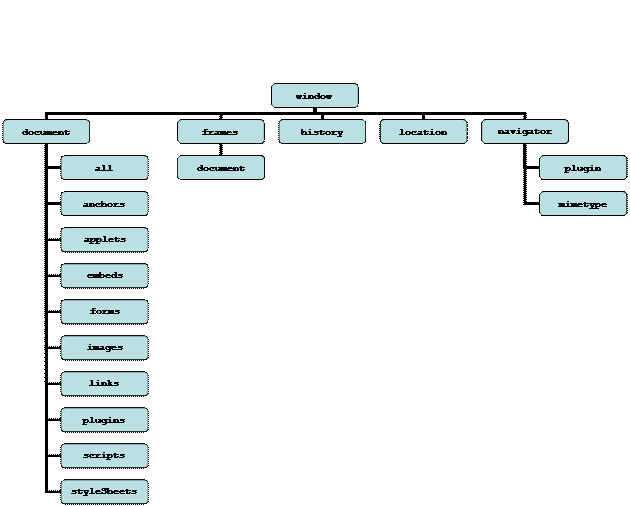
Модель охватывает практически все элементы HTML-страницы. На рис. 2 показана иерархическая структура объектной модели, которая отражает подчиненность элементов страницы.


Рис. 2. Объектная модель MS Internet Explorer
Для каждого типа элементов в модели предусмотрены соответствующие наборы. Например, для объектов image, определяемых тэгами <IMG>, существует набор images. Ссылку на соответствующий объект можно определить с использованием имени объекта, задаваемого значением параметра NAME, или с помощью набора объектов, в данном случае images. В наборе объекты расположены в последовательности, в которой они задаются на HTML-странице.
Список литературы
1. Матросов А.В., Сергеев А.О, Чаунин М.П. HTML 4.0. – СПб.: БХВ-Петербург, 2000.
2. Кенин А.М., Печенкина Н.С. Новый уровень создания HTML-документов. – Екатеринбург: Деловая книга, 1996.
3. Дэвис С. Языки JavaScript и VBScript. – К.: Диалектика, 1996.
4. Микляев А. Основы HTML. – М.: Солон, 1998.
5. Зубкова С.В. Интерактивные Web-документы. – М.: ДМК Пресс, 2000.
6. Ратбон Э. JavaScript для чайников. – К.: Диалектика, 1995.
7. Ставровский А.Б. Учебник по VBScript. – K.: BHV, 2000.


