 Доклад: Frontpage Explorer вблизи
Доклад: Frontpage Explorer вблизи
- Empty web (Пустой сайт) . Это просто шаблон пустого сайта. Как правило, одностраничный сайт более полезен, нежели пустой
- personal Web (персональный сайт) . Этот шаблон создает персональный Web-сайт, который вы можете заполнить разнообразной информацией о себе, поместив на нем, например, свои профессиональные данные, биографическую информацию, рассказ о своих интересах и тому подобное
- project web (Сайт проекта) . Сайты этого рода помогают в управлении проектами. В них входят обычно список участников, состояние проекта, расписание его и прочая подобная информация
2. Дайте вашему новому Web-сайту название и, если надо, измените его местоположение. По умолчанию ему будет присвоено название My New Web. Разумеется, стоит изменить его на более осмысленное и подходящее для вашего сайта. Обратите внимание, что под текстовым окном появится адрес, включающий новое имя. Когда вы нажмете кнопку OK, Frontpage создаст сайт с заданным вами именем в указанном месте. (Следует различать имя сайта и его название. Название (title) — величина неформальная, предназначенная исключительно для человеческого восприятия; название может быть практически любым, имя (name) — это часть URL (адреса) сайта и обязано удовлетворять определенным ограничениям. Frontpage предлагает в качестве имени сайта некоторое производное от его названия, построенное с учетом этих правил. — Примеч. пер.) По умолчанию Front-page предлагает разместить его на вашем локальном сервере, однако вы можете изменить его расположение: щелкнув на кнопке Change (Изменить), вы получите окно диалога Change Location (Изменить расположение), в котором сможете сделать необходимые изменения (рис. 3.3).

Рис. 3.3. Окно диалога Change Location
Если вам не по вкусу предложенный Frontpage сервер, не огорчайтесь:
Frontpage запоминает наиболее часто используемые серверы. Вы можете выбрать одно из имен, перечисленных в раскрывающемся списке. А если нужный вам сервер в этом списке отсутствует, то тоже ничего страшного — наберите нужное имя в окошке ввода. Если, например, текущее расположение выглядит как server1/myweb, а вы хотите, чтобы Frontpage создал myweb на сервере Server'2 (в списке не значащемся), измените его местоположение на server2/myweb, и Frontpage создаст сайт надлежащим образом.
(Примечание)
Если вы хотите добавить новый сайт к уже существующему сайту Frontpage, для начала убедитесь, что существующий Web-сайт открыт в Проводнике, а затем выберите опцию Add To Current Web (Добавить к существующему сайту).
Если вы создаете сайт в защищенной области (secure area) сервера, поддерживающего SSL, установите флажок Secure connection required (SSL) (Требуется безопасное соединение). Более подробную информацию об SSL вы найдете в главе 5.
Завершив все необходимые приготовления, нажмите кнопку OK: Frontpage сгенерирует заказанный сайт. Это может занять до нескольких минут, в зависимости от скорости вашего компьютера и вашего Web-сервера, а также от типа создаваемого сайта. На указанном вами сервере Frontpage создаст папку с тем же именем, которое вы дали своему сайту. Если свой сайт вы создавали по шаблону, Frontpage создаст в этой папке файлы для каждой страницы шаблона, а если вы пользовались мастером, то вам будет задан еще ряд вопросов для уточнения конкретных деталей, и только после этого Frontpage сгенерирует файлы страниц. Обстоятельный разбор использования мастеров вас ожидает в главе 4.
После завершения процесса Frontpage покажет свежеиспеченный сайт в Проводнике.
Открываем существующий сайт
Frontpage позволяет открыть любой Web-сайт, независимо от того, какое программное обеспечение было использовано для его создания.
Как открыть сайт, созданный во Frontpage
Если вам нужно открыть в Проводнике сайт, созданный во Frontpage, выполните следующую последовательность действий:
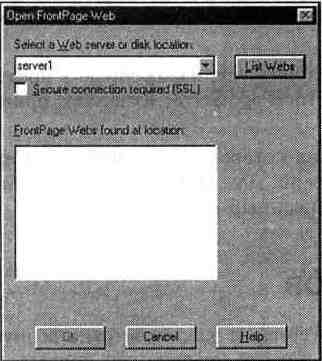
1. Выберите в меню File Проводника пункт Open Frontpage Web (Открыть сайт Frontpage); при этом откроется описанное ранее в этой главе окно диалога Getting Started. Если нужный сайт в нем не перечислен, щелкните по кнопке More Webs, после чего откроется окно Open Frontpage Web,
показанное на рис. 3.4, содержащее еще несколько опций.

Рис. 3.4. Окно Open Frontpage Web
2. В текстовом окне ввода Select a Web server or disk location (Выберите Web-сервер или путь к файлу) введите имя Web-сервера, на который вы хотите поместить Web-сайт, путь, если сайт будет расположен на вашем жестком диске или в локальной сети, или выберите расположение из раскрывающегося списка. Если вы хотите соединяться с вашим сервером с использованием защиты SSL, установите флажок Secure connection required (SSL).
3. Щелкните на кнопке List Webs. Frontpage выполнит поиск по указанному вами серверу или пути и выведет список сайтов в окне списка Front-page Webs.
4. Выберите нужное имя двойным щелчком или укажите его в списке, а затем щелкните по кнопке ОК.
Подсказка
Чтобы быстро открыть сайт, можно нажать на панели инструментов кнопку Open Frontpage Web. аналогичную стандартной кнопке Open, присутствующей в подавляющем большинстве Windows-приложений, а можно выбрать нужное имя в списке последних открытых сайтов в нижней части меню File.
Как открыть сайт, созданный в другой программе
Если на Web-сервере, на котором размещен сайт, установлены соответствующие Серверные расширения Frontpage — это оптимальный вариант для открытия сайта, созданного в каком-либо другом приложении. Серверные расширения Frontpage предоставляют некоторую необходимую дополнительную информацию, делая тем самым содержимое сайта'доступным для редактирования. Так что если серверные расширения установлены, вам, возможно, даже не понадобится менять формат сайта, чтобы загрузить его в Проводник.
Чтобы открыть подобный сайт, выполните процедуру, изложенную в предыдущем разделе. Подробная информация о Frontpage Server Extensions приведена в главе 11.
Открыть сайт, расположенный на сервере, на котором не установлены Серверные расширения Frontpage, также несложно. Для этой цели служит Мастер импорта сайтов (Import Web Wizard), описанный в главе 4.
Режимы просмотра сайтов
Задумайтесь, как вы представляете себе Web-сайт: как пространственную конструкцию из взаимосвязанных страниц или же, скорее, как последовательность страниц, выстроенных в один ряд? Разумеется, ни один из этих вариантов ничуть не хуже другого, и предпочтение того или иного зависит исключительно от вашего образа мысли. Frontpage, перенявший популярный стиль интерфейса Outlook, предоставляет вам семь различных режимов работы с вашими сайтами, как показано на рис. 3.5. Вероятно, это одна из наиболее замечательных возможностей Проводника.
В следующих разделах мы обстоятельно познакомимся с каждым из этих методов представления вида вашего сайта, а затем рассмотрим некоторые их общие черты.

Рис. 3.5. Вид типичного сайта, открытого в Проводнике; с левой стороны окна, под заголовком Views расположен вертикальный ряд значков, однозначно соответствующих режимам обзора сайта
Структура папок (Folders View)
Поскольку вы работаете в Windows 95, то форма представления в виде папок должна быть вам удобна и понятна: похожую картину вы можете наблюдать в проводнике Windows. На ней вы видите структуру папок вашего сайта, при этом не важно, на сервере он размещен или на одном из ваших локальных дисков. Содержимое этих папок вы также можете просмотреть в этом окне, так что вам не придется ломать голову, запоминая расположение файлов, составляющих ваш сайт.
Для переключения в режим просмотра структуры папок щелкните на значке Folders (Папки) на панели выбора карты (Views) или выберите в меню View (Вид) пункт Folders.
Вид структуры папок приведен на рис. 3.6. На этом рисунке показан сайт под названием Project One, созданный с помощью шаблона Project Web (Сайт проекта). О том, как это сделать, смотрите выше в разделе "Создание сайта с нуля".

Рис. 3.6. Вид структуры папок
В режиме обзора папок вы увидите, что экран справа от панели Views разделен по вертикали на два окна. В левом окне отображается структура папок сайта. В папке верхнего уровня находятся файлы и подпапки. Создаваемая Frontpage структура папок соответствует типу сайта: например, подпапки сайта, построенного по шаблону Project Web (Сайт проекта), будут не такими, как у сайта, сгенерированного Мастером создания представительства компании.
Обратите внимание (рис. 3.6) на выделенную строку http://brett-lap/project — это не что иное, как URL (Uniform Resource Locator, Унифицированный указатель ресурса) нашего сайта, где brett-lap является именем сервера, а project — это каталог на сервере, в котором расположен сайт. Над URL вы видите строку Folders — Project One. Project One — это название сайта, которое будет фигурировать в строке заголовка практически любого браузера. Все составляющие сайт файлы собраны в подпапках, перечисленных ниже URL. Количество папок в сайте не фиксировано, при необходимости вы можете создавать свои собственные. В следующем разделе объясняется, как это сделать.


