 Дипломная работа: Методика обучения технологии web 2.0 на примере создания школьного сайта спортивной тематики
Дипломная работа: Методика обучения технологии web 2.0 на примере создания школьного сайта спортивной тематики
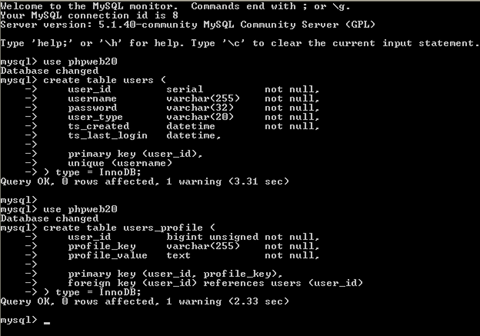
Прокомментируем каждую команду:
· Use phpweb20 – обратить к базе данных phpweb20; create table users – создать таблицу users, аналогично создается таблица users_profile; user_id serial not null – устанавливает тип serial для поля user_id. Это счетчик, который автоматически будет меняться для каждой записи данного поля, не может быть пустым; Username varchar(255) not null – поле username может иметь до 255 символов в длину. Поля password и user_type будут иметь длину 32 и 20 символов соответственно.

Рис. 5 Команды sql для создания двух связанных таблиц
· primary key (user_id) – поле user_id является ключевым
· unique (username) – поле username уникальное, то есть его значения для разных пользователей не могут повторяться.
· type = InnoDB – тип таблицы определен таким образом, чтобы была возможность создавать реляционные связи по внешним ключам.
· primary key (user_id, profile_key) – поля user_id, profile_key уникальны.
· foreign key (user_id) references users (user_id) – данная таблица связана с таблицей users по ключевому полю user_id
Программная реализация аутентификации пользователей
Для аутентификации пользователей, то есть проверке вводимых им регистрационных данных используется программный компонент Zend_Auth библиотеки Zend FrameWork. Чтобы пользователь прошел аутентификацию, он должен предоставить контрольную информацию. В нашем случае такой информацией является поле password таблицы users. Проверка идентификационных данных и контрольной информации путем сравнения их с информацией из базы данных выполняется адаптером. Чтобы подключить данный компонент, мы последовательно набираем программный код, находящийся в листингах 2.1 – 2. 3 (приложение 2).
Регистрация, вход и выход пользователей
Реализация процесса регистрации нового пользователя на сайте состоит из следующих этапов: добавление средств навигации по сайту, чтобы пользователь мог найти регистрационную форму; отображение регистрационной формы; получение от пользователя его идентификационных данных и проверка их корректности; вывод сообщений об ошибках; сохранение записи в базе данных, отправка пользователю почтового сообщения, отображение страницы подтверждения регистрации.
Порядок написания программного кода для реализации данных функций веб-приложения следующая:
1. Создание класса функций, отвечающего за обработку регистрационных форм UserRegistration.php(листинг 2.4)
2. Создание шаблонов для страниц, связанных с регистрацией пользователей (листинг 2.5 – 2.6) Использование обработчика для входа пользователя на сайт AccountController.php.

Рис. 6 Форма для регистрации

Рис. 7 Форма для входа на сайт

Рис. 8 Приветствие вошедшего пользователя
Реализация средств web 2.0.
Реализация средств web 2.0 подробно описана в книге К. Зевраса «Web 2.0: создание приложений на PHP» в главах 8-10. Для создания системы блогов мы последовательно используем приведенный в книге код, не внося в него изменений. Главное, что нужно знать учащимся – это технологии, использование которых дает возможность создавать веб 2.0 – приложения:
· Prototype – библиотека кода JavaScript, которая упрощает написание кода на языке JavaScript, предлагая удобные средства межплатформенной разработки.
· Scriptaculous – библиотека кода JavaScript, предназначенная для создания спецэффектов и улучшения пользовательского интерфейса веб-сайтов. Эта библиотека основывается на средствах Prototype.
Основная самостоятельная работа будет осуществляться учащимися в области оформления web-приложения. Данной теме посвящен следующий параграф.
2.3 Визуальная стилистика web-приложения. Методика преподавания языковых стандартов разметки гипертекста в школе
В отличие от программирования на языках PHP и JavaScript, а также создания баз данных и запросов к ним, языковые стандарты разметки гипертекста HTML и CSS являются, на наш взгляд, наиболее доступной для понимания школьников темой и способствуют реализации творческих способностей учеников. Если большая часть программного кода созданного приложения предполагает его копирование и пользование готовыми библиотеками, то визуальное оформление учащиеся способны сделать самостоятельно и, в зависимости от мотивации, весьма интересное и качественное. Применительно к теме нашей дипломной работы, создание визуального оформления веб-приложения не будет отличаться от оформления обычных html-страниц. Для стандартных элементов оформления нужно прописать код на языке CSS, задающий стиль этих элементов. Поэтому в данном параграфе мы выложим все задания по теме «Гипертекстовое представление информации», которые применялись мною на уроках информатике в 9 классе.
Практическая работа №1 «Создание html-страниц. Простейшие средства оформления»
Задание 1
Создайте html-страницу
1. Имеющую заголовок «Лабораторная работа №1. <Фамилия, Имя. Класс>»
2. Цветной фон (выбрать любой цвет)
Задание 2
1. На созданной странице разместите следующее стихотворение “колыбельная” из приложения 3:
2. Оформите текст следующим образом:
Ø Заголовок выровнен по центру, четверостишья - по левому краю, авторство - по правому;
Ø Каждый абзац написан различным шрифтом, цветом и размером.
Ø Заголовок по размеру больше остального текста и имеет жирное начертание
Ø Авторство написано курсивом
Ø Все компьютерные термины подчеркнуты.
Задание 3
Создайте html-страницу с именем Page2.html, имеющую
1. заголовок «Лабораторная работа №1. <Фамилия, Имя. Класс>»
2. цветной фон (выбрать любой цвет)
На созданной странице разместите следующую классификацию ЛВС из приложения 3 и оформите ее по образцу
Задание 4
1. Откройте документ Page2.html
1. Вставьте в этот документ «синий» текст ниже «классификации компьютерных сетей» и выполните задания:
1) С помощью тэгов <p>, <br> и <ul>список</ul> отформатируйте текст по образцу.
2) Вставьте картинки из папки images в те места, где стоит соответствующая метка
3) Вернитесь к пункту классификации «По типу сетевой топологии ». Сделайте так, чтобы каждый пункт списка (шина, звезда и т.д.) являлся ссылкой на соответствующее место в документе
4) * Измените начертание, размер и цвет текста «по вкусу»
Практическая работа №2
«Создание таблиц с помощью языка html»
Справочный материал
1. ТЭГИ
<table> - начало таблицы
Содержимое таблицы
</table> - конец таблицы
<tr> - начало строки
Содержимое
</tr> - конец строки
<td> - начало столбца
Содержимое ячейки
</td> - конец столбца
Пример
Написать код для создания таблицы, состоящей из 2 строк и 2 столбцов
| 1 | 2 |
| 3 | 4 |
<table>
<tr> <!-- первая строкà
<td> 1 </td>
<td> 2 </td>
</tr>
<tr> <!-- вторая строкаà
<td> 3 </td>
<td> 4 </td>
</tr>
</table>
1. АТРИБУТЫ ТЭГОВ
<table>
1) Размеры
Страницы: 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14


